...
Voeg nu deze TWIG code toe voor het tonen van alle foto’s uit de array.
| Code Block |
|---|
{# Plaats onderstaand blokje met instellingen boven in de feature info #} |
{# Vervang veld fotos door het veld dat de foto-url's bevat. #} |
{% set foto_arr = foto|split(';') %} |
{# Pas breedte aan indien nodig. 306px past goed bij standaard feature info in zijbalk. #} |
{% set container_width = '306px' %} |
{# Pas ook dit aan naar smaak. #} |
{% set thumb_height = '100px' %} |
<p>Container_ID: {{ container_ }}</p> |
<p>Container_afvalfractie: {{ containe_6 }}</p> |
<p>Geinspecteerd: {{ containe_3 }}</p> |
<p>Status: {{ status }}</p> |
{# Plaats deze div op de plek waar de foto's getoond moeten worden. #} |
<div style="width:{{container_width}};display:flex;flex-wrap:wrap;"> |
{% for foto_string in foto_arr if foto_string %} |
{% set foto_parts = foto_string|split('|') %} |
{% set foto_url = foto_parts[1] %} |
<a target="_blank" href="{{foto_url}}" style="margin:0.3rem;min-width:46%;height:{{thumb_height}};background-image:url({{foto_url}});background-size:cover;background-position:center"></a> |
<p>Containertype_volume_m3: {{ containe_15 }}</p> |
<p>Containertype_gewicht_kg: {{ containe_16 }}</p> |
<p>Container_datum_creatie: {{ containe_7 }}</p> |
<p>Container_datum_plaatsing: {{ containe_8 }}</p> |
<p>[[[Locatie]]] Straat: {{ bag_adre_8 }}</p> |
<p>Nummer: {{ bag_adre_9 }}</p> |
<p>Postcode: {{ bag_adre12 }}</p>{{ status }} |
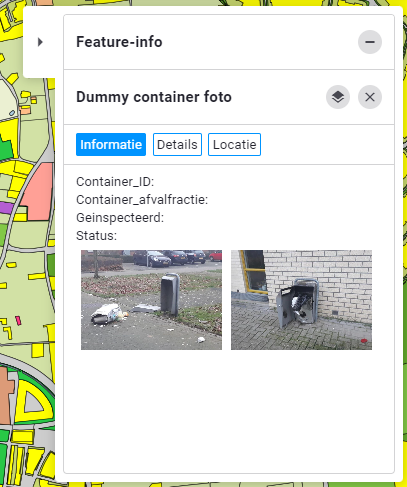
|  Let op! Ook zit er in deze feature informatie configuratie 2 zelf aangemaakte tabjes. Hier boven zie je Details en Locatie, waarin de feature informatie in onderverdeeld is. Deze tabjes kun je zelf definiëren met de volgende TWIG code: [[[Naam]]] |
...